Facebook Og (Open Graph) Meta Etiketleri
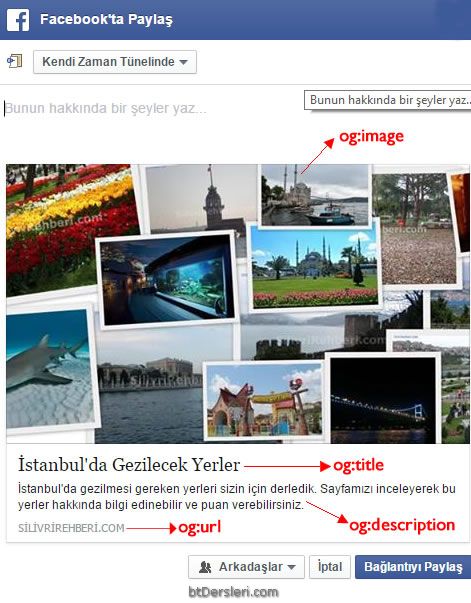
Bildiğiniz gibi Facebook’ta bir web sayfası paylaştığımızda, Facebook o sayfadan edindiği bazı içerikleri bu gönderide gösterir. En alttaki resimde de göreceğiniz gibi o sayfa ile ilgili bir başlık, özet ve resim kullanarak, gönderiyi daha ilgi çekici hale getirmeye çalışır.
Ancak Facebook her zaman paylaşılan sayfa ile ilgili doğru resim, başlık veya açıklamayı kullanmayabilir. Örneğin gönderide kullanılan resim, genellikle sayfadaki resimler içerisinden seçilir ama bu seçilen resim sayfamızı iyi temsil etmeyebilir. Sayfada daha güzel resimler varken, en alakasız resim gönderide paylaşılabilir.
Site sahibi olarak biz, herhangi bir sayfamız facebook’ta paylaşıldığında, alakasız içerikler gösterilmesini istemeyiz.
Peki Facebook paylaşımlarında gösterilecek resim vb bilgileri ayarlayabilir miyiz?
Facebook Optimizasyonu
Open Graph protokolü sayesinde facebook paylaşımlarında sayfamız ile ilgili hangi içeriklerin kullanılacağını belirleyebiliriz. Yapmamız gereken şey web sayfamızın head kısmına aşağıdaki facebook og meta etiketlerini yerleştirmektir.
Bu etiketlerin hepsi zorunlu olmayıp, en önemlileri kalın harflerle belirtilmiştir.
<meta property="og:title" content="Sayfanın başlık ya da kısa tanımı">
<meta property="og:description" content="Sayfa ile ilgili özet içerik">
<meta property="og:url" content="Facebooktaki gönderiye tıklandığında gidilecek url">
<meta property="og:image" content="Gönderide kullanılacak resmin url’si örnek: http://www.btdersleri.com/images/r1.jpg"/>
<meta property="og:type" content="article"> Sayfanın türünü belirtmek için kullanılır. Article sayfa türünün makale olduğu bildirir.
<meta property="fb:admins" content="Yorum yöneticilerinin profil id’leri">
<meta property="fb:app_id" content="Varsa Facebook uygulama id’si">
<meta property="og:site_name" content="Site Adı">
Not: Twitter meta etiketleri için tıklayınız.
Önemli Not: Tüm bu ayarlamaları yaptığımız halde, facebook hala eski bilgileri kullanmakta ısrar edebilir ya da hiç bilgi kullanmayabilir. Bu facebook ön belleğinde sitemizle ilgili eski bilgilerin kayıtlı kalmasından ya da bilgi bulunmamasından kaynaklanabilir.
Bu sorunu aşmak için aşağıdaki linke tıklayın.
https://developers.facebook.com/tools/debug/
Açılan sayfadaki kutuya sayfanızın adresini yazıp debug komutuyla bilgileri kontrol edebilir, ardından fetch new scrape information butonu ile sayfanın tekrar incelenmesini sağlayabilirsiniz. Fetch komutu verildiğinde doğru bilgileri bize gösterirse, bundan sonra paylaşımlar istediğiniz gibi olacaktır.
Facebook OG Meta Etiketleri Kullanımına Örnek

SilivriRehberi.com sitesinde bulunan ve İstanbul'da gezilecek yerleri tanıtan bir web sayfasının og etiketleri aşağıdaki gibi düzenlenmiştir:
<meta property="og:type" content="article" />
<meta property="og:site_name" content="Silivri Rehberi" />
<meta property="og:locale" content="tr_TR" />
<meta property="og:title" content="İstanbul'da Gezilecek Yerler" />
<meta property="og:description" content="İstanbul'da gezilmesi gereken yerleri sizin için derledik. Sayfamızı inceleyerek bu yerler hakkında bilgi edinebilir ve puan verebilirsiniz." />
<meta property="og:url" content="http://www.silivrirehberi.com/ haber.aspx?haber=12& katg=Yaşam" />
<meta property="og:image" content="http://www.silivrirehberi.com/ haberResimleri/ silivri_Yasam/ istanbul_gezilecek_yerler.jpg" />
Sayfam facebookta istediğim gibi görünmüyor, Facebook Og Open Graph Meta Etiketleri, facebook og meta etiketlerinin kullanımı, web sayfasının facebookta görünüşünü ayarlama
KONU İLE İLGİLİ ÖRNEKLER
Bu konu ile ilgili örnek bulunmamaktadır.
18316 kez okundu.