Relative (Göreceli) Uzunluk Birimleri
em: Metin boyutlarını em ile ayarladığımızda, sayfamızdaki metinlerin büyüklüğü web tarayıcısının varsayılan font ailesi ve font boyutuna göre değişkenlik gösterir. Tarayıcıların varsayılan font boyutu 16 px'tir. Dolayısıyla 16px=1em diyebiliriz. Tabi ziyaretçinin tarayıcısındaki ayar farklı ise bizim metinlerimiz de tekrar boyutlandırılacaktır.
ex: em biriminden farkı varsayılan yazı tipindeki x harfinin boyutunu esas almasıdır. em biriminde ise M harfi baz alınmaktadır.
px: Ekrandaki nokta yani pixel boyutuna göre hesaplanır. Kullanıcının ekran çözünürlüğüne göre metinlerin boyutu da değişecektir.
%: Varsayılan font boyutuna göre istenen oranda belirlememizi sağlar. Örneğin font-size:75% şeklinde kullanılmış ve varsayılan yazı boyutu 16 px ise, bizim metinlerimiz yüzde 75'i kadar yani 12 px boyutunda olacaktır.
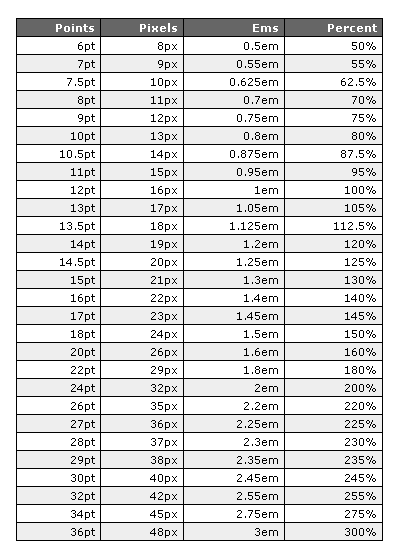
em, px, pt ve % birimleri arasındaki dönüşüm aşağıdaki gibidir (Varsayılan font boyutu 16 px iken):

Absolute (Kesin) Uzunluk Birimleri:
in: Inch (inç) olarak boyut belirtir. 1 inch = 2.54 cm
cm: Santimetre
mm: Milimetre
pt: Point (Punto) standart baskı birimidir ve 1 inçin 72'de biridir. 1 pt = 1 / 72 inch
pc: Pika, bir inçin 6'da biridir. Puntonun 12 katıdır. 1 pc = 12 pt
css uzunluk birimleri, pt em farkı, px em farkı, px pt em ex, px to em, pt to em
KONU İLE İLGİLİ ÖRNEKLER
#kutu1{
background-color: #6C3;
height: 30px;
width: 50px;
}
#kutu2{
background-color: #0CC;
height: 30px;
width: 50%;
}
#kutu3{
background-color: #F9C;
height: 30px;
width: 50pt;
}
#kutu4{
background-color: #FC0;
height: 30px;
width: 50em;
}
11227 kez okundu.