BootStrap Nedir?
Günümüzde mobil cihazlar son derece yaygınlaşmış durumda. Buna bağlı olarak web sitelerinin mobil ziyaretçi sayısının fazlalığı bizi farklı tasarımlara yönelmeye mecbur bırakıyor.
Bilgisayar ekranlarına göre tasarlanmış, duyarlı-esnek (responsive) olmayan web sayfaları tablet ya da telefon gibi ciharlarda kullanışsız olacaktır.
Mobil uyumlu web sayfaları geliştirmek için farklı yöntemler bulunmaktadır. Ancak bu yöntemlerin arasında BootStrap kadar kolay uygulanabileni herhalde yoktur.
BootStrap için hazır Html, Css ve JavaScript kütüphaneleri içeren bir FrameWork diyebiliriz. Tamamen bedavadır ve kolayca sayfalarımıza uygulayabiliriz.
BootStrap kullanımındaki temel mantığı şu şekilde özetleyebiliriz: Elimizde hazır Css class’ları içeren bir Css dosyası ve hazır JavaScript metotları içeren bir JavaScript dosyası var. Bize kalan bu stil şablonlarını ve metotları kullanmaktan başka bir şey değil.
En büyük avantajı ise web sayfalarının görüntülenmekte olduğu cihazın ekranına otomatik uyum sağlayabilmesidir.
Twitter için çalışan Mark Otto ve Jacob Thornton adlı programcılar tarafından geliştirilip 2011 yılında açık kaynaklı olarak kullanıma sunulmuştur.
2017 yılında bir takım güncellemeler yapılan BootStrap'ın 4 versyonu da kullanıma sunuldu.
BootStrap 3 ile BootStrap 4'ün Farkları
BootStrap 4 versiyonu, daha hızlı çalışma ve daha fazla esneklik sunma iddiası ile yayınlandı. En çok kullanılan tarayıcıların son versiyonlarında sorunsuz olarak çalışmakla birlikte Internet Explorer 9 ve daha önceki sürümlerde desteklenmemektedir.
Eğer sayfalarınızın bu tarayıcı versiyonlarında da düzgün görünmesi şart ise BootStrap 3 versiyonunu kullanmanız daha uygun olacaktır. 3 versiyonu da hala geliştirilmekte ve destek sunulmakta olup, en kararlı çalışan versiyondur. Sadece yeni özellikler bu versiyona eklenmemektedir.
BootStrap Kullanmak için Yapılması Gerekenler
Yapmanız gereken tek şey hazır şablon ve kütüphaneleri içeren üç belgeyi web sayfalarınıza bağlamaktır.
-
Dilerseniz bu dosyaların en son sürümlerini getbootstrap.com adresinden indirerek kendi sitenize yerleştirebilirsiniz.
-
Ya da CDN üzerinden bağlantı sağlayabilirsiniz. Bu yöntemi kullanmanın şöyle bir avantajı olacaktır: Kullanıcıların büyük bölümü daha önce BootStrap kullanan farklı web sitelerini gezmiş olacaklar, bu yüzden de gerekli dosyalar kullanıcıların tarayıcı önbelleğinde hazırda bulunacaktır. Yani bizim sitemiz için bu dosyaları tekrardan indirmeye gerek duymayacak ve sitemizin yüklenmesi de daha hızlı olacaktır.
BootStrap 3 CDN Bağlantısı
BootStrap 3 versiyonu için aşağıdaki bağlantı kodlarını sayfanızın head kısmına yapıştırabilirsiniz.
<!—En son yayınlanan ve minimize edilmiş CSS dosyası -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.0/css/bootstrap.min.css">
<!-- jQuery kütüphanesi -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<!—En son yayınlanan JavaScript dosyası -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.0/js/bootstrap.min.js"></script>
BootStrap 4 CDN Bağlantısı
BootStrap 4 kullanmak içinse css bağlantısını head kısmına, javascript bağlantılarını ise body kısmının sonuna yapıştırmalısınız.
Aşağıdaki kodu head kısmına yapıştırın.
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js"></script>
Yukarıdaki bağlantı kodlarından da anlayacağınız üzere BootStrap JavaScript eklentileri için JQuery kullanmaktadır. JQuery kullanımı modal gibi bazı sınıflar için gereklidir. Eğer bu sınıfları kullanmayacaksak JQuery bağlantısını yapmayabilir ve sadece Css sınıflarını kullanabiliriz.
Bağlantıları sağlayan meta etiketleri eklendikten sonra BootStrap 3 kullanan örnek bir sayfanın en temel kodları şu şekildedir.
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap Örneği</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.0/jquery.min.js"></script>
<script src="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js"></script>
</head>
<body>
İçeriğiniz.
</body>
</html>
Bundan sonra ister kendi oluşturduğunuz nesneleri, ister hazır BootStrap nesnelerini kullanarak sayfalarınızı oluşturabilirsiniz. Hangi bootstrap class'ının ne işe yaradığını öğrenmeniz hiç de zor olmayacaktır. Bootstrap sınıflarını ve kullanım örneklerini sitemizden takip edebilirsiniz.
BootStrap 3 Grid Sistemi Kullanımı
BootStrap 12’li bir ızgara sistemi kullanarak sayfa hazırlamayı temel almaktadır.
“row” class’ı uygulanan div elemanları içine genişliği 1 birim olan 12 tane sütun yerleştirilebilir.
Her sütunun kaç birim genişlikte olacağı ayrı ayrı belirlenebilir. Önemli olan toplamlarının 12 birim olmasıdır. Örneğin;
4+4+4
2+6+4
3+3+3+3
2+3+4+3
gibi örnekler çoğaltılabilir.
Sayfamızın istenen yerinde row class’ı uygulanmış bir div etiketi açıp, içerisine bu sistemi uygulayabiliriz.
Responsive (esnek-duyarlı) sayfa tasarımı sağlamak için sütunların farklı tip ekranlarda, farklı genişlikte görünmeleri sağlanabilir. İşte bu BootStrap’ın en büyük avantajıdır.
Bunun için BootStrap’ta 4 farklı Grid sınıfı tanımlanmıştır:
-
xs (768 px’ten küçük ekranlar)
-
sm (768px – 991px arası ekranlar)
-
md (992px – 1200px arası ekranlar)
-
lg (1200px ve daha geniş ekranlar)
Bir sütunun genişliğini belirlemek için “col-*-*” şeklinde ifadeler kullanılır. Bunu bir örnekle açıklayalım.
<div class="row">
<div class="col-sm-4">Kutu1</div>
<div class="col-sm-4">Kutu2</div>
<div class="col-sm-4">Kutu3 </div>
</div>
Yukarıdaki örnekteki div elemanına “col-sm-4” sınıfı uygulandığında o elemanın 768px’den büyük ekranlarda 4 birim yer kaplayacağını belirtmiş oluyoruz. Burada md ve lg için farklı bir genişlik belirtilmediği için o tip ekranlarda da 4 birim yer kaplayacaktır.
Ancak daha küçük olan xs ekranlarda bu geçerli olmayacak, xs ekranlarda bu divlerin genişliği 100% yani 12 birim olacaktır.
Bu durumda xs ekranlarda bu 3 div elemanı alt alta yerleşecek, sm ve daha büyük ekranlarda ise yan yana yerleşip 4’er birim yer kaplayacaklardır.
Bunu denemenizin yolu tarayıcı penceresini daraltarak farklı ebatlarda sayfanızın nasıl göründüğünü incelemektir. Tarayıcı penceresini yeterince daralttığınızda divler alt alta geçecek, 768px’ten büyük pencerede ise yan yana yerleşeceklerdir.
Bir div elemanına, birden fazla grid sınıfı uygulayarak, farklı ekran boyutlarında farklı genişlikte görünmesini sağlayabiliriz.
Alttaki örneği inceleyelim:
<div class="row">
<div class="col-sm-6 col-md-4">Kutu1</div>
<div class="col-sm-6" col-md-4>Kutu2</div>
<div class="col-sm-12 col-md-4">Kutu3 </div>
</div>
Buradaki div elemanları 4 farklı ekranda şu şekilde yerleşirler:
-
lg yani geniş ekranlarda yan yana 4’er birim genişlikte yerleşirler. “col-lg-*” şeklinde bir uygulama yapılmadığından md için belirtilen genişlik, lg için de geçerlidir.
-
md ekranlarda yan yana 4’er birim genişlikte yerleşirler.
-
sm ekranlarda kutu1 ve kutu2 6’şar birim genişlikte yan yana yerleşirken, kutu3 alta geçip 12 birim yani 100% genişlik kaplar.
-
xs ekranlarda genişlik belirtilmediği için 3 kutu da alt alta ve 100% genişlikte yerleşirler.
İstenirse 4 ekran tipi için de ayrı ayrı genişlik belirtebiliriz. Önemli olan her ekran tipi için yazılan genişliklerin toplamı aynı satırda 12 olmalıdır. Md’ler kendi aralarında 12, sm’ler kendi aralarında 12 vb..
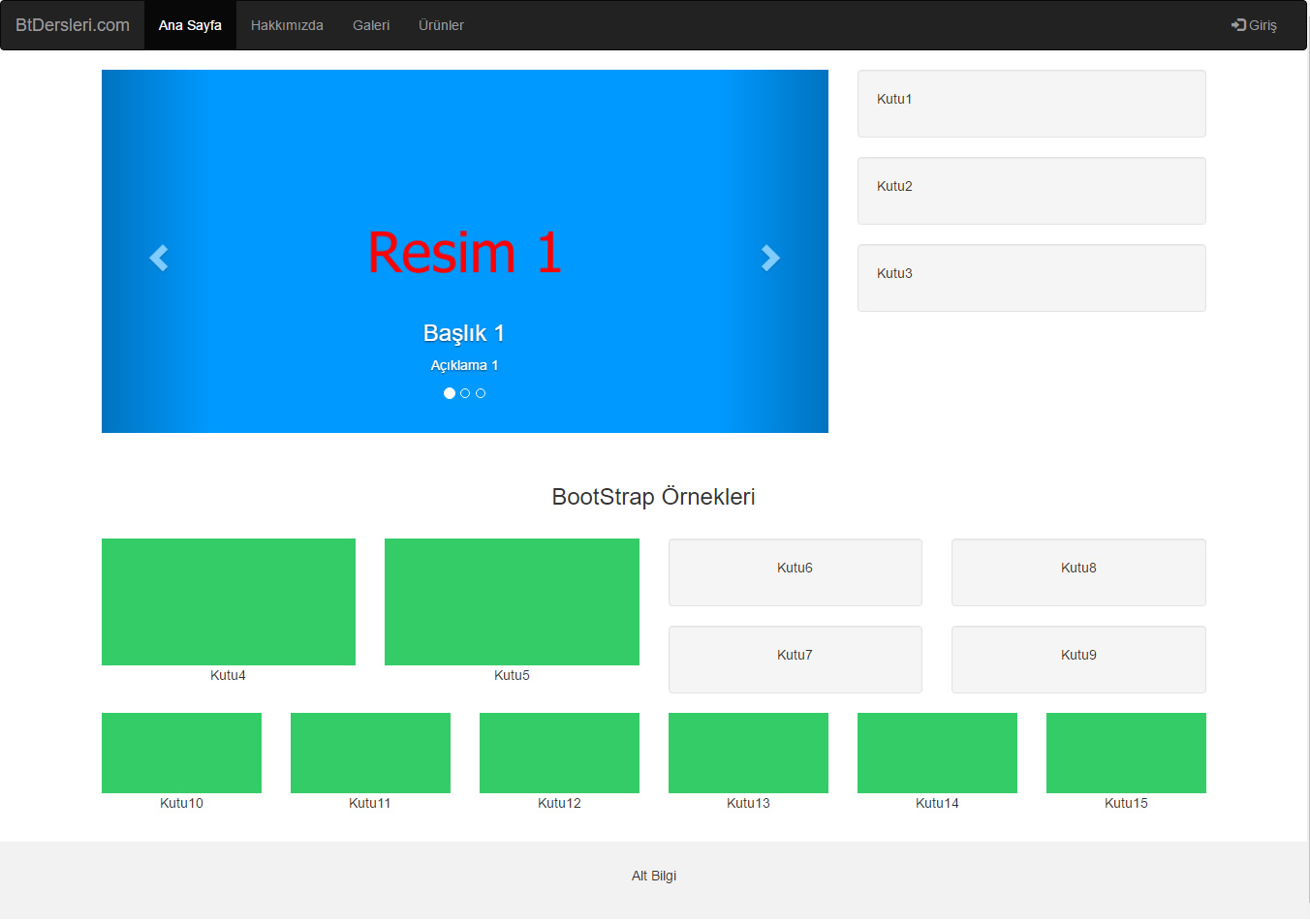
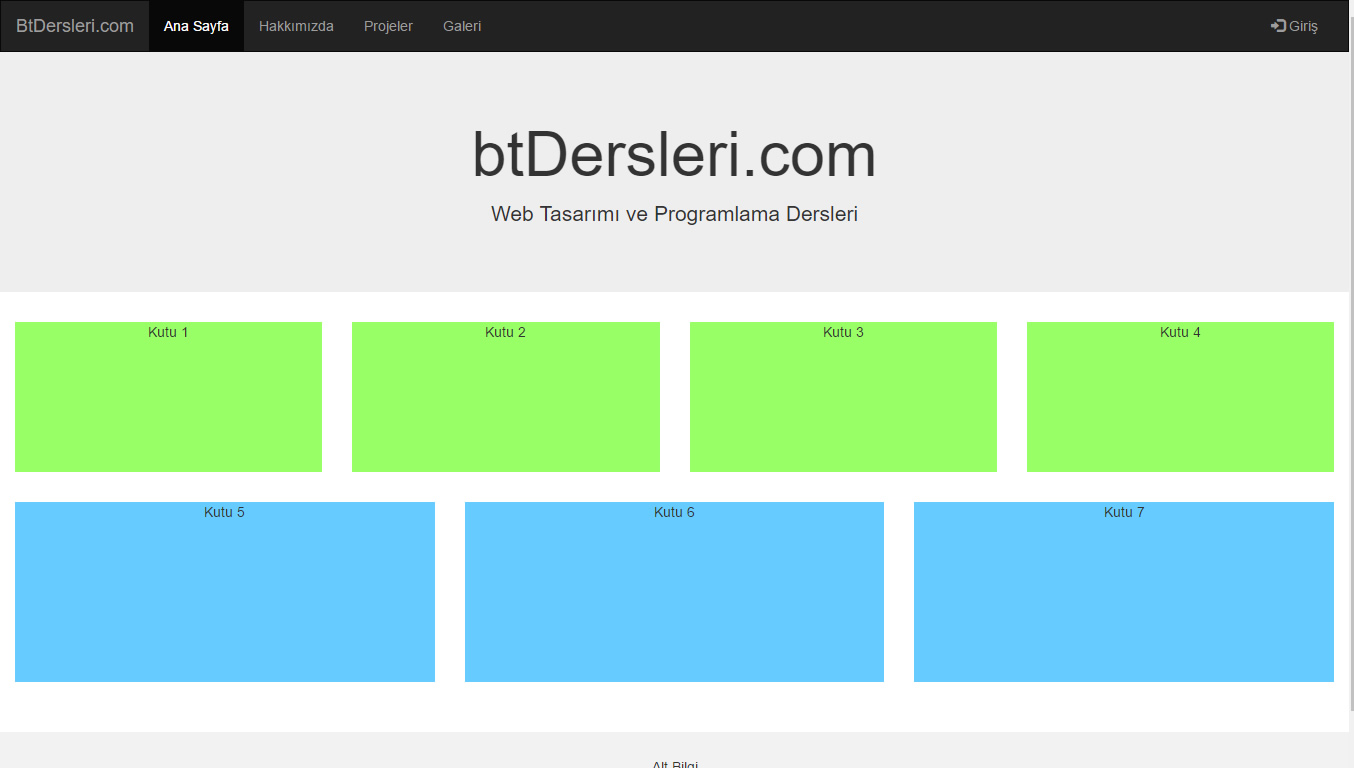
Konu örnekleri kısmındaki farklı sayfa tasarımlarını inceleyiniz.
BootStrap ile sayfa tasarımında kullanılan bazı temel Css Class’larından bahsedelim:
Container class:
Ana katman olarak kullanılır. Tüm sayfa ya da bir bölüm bu etiketler arasına alınarak sınırları belirlenir. Container ve container-fluid şeklinde iki farklı türü vardır. Container sınıfı uygulandığında yanlarda bir miktar dış boşluk bırakılırken, container-fluid sınıfı ekranı tam kaplar.
<div class="container">
<div class="row">
<div class="col-sm-6 col-md-4">Kutu1</div>
<div class="col-sm-6" col-md-4>Kutu2</div>
<div class="col-sm-12 col-md-4">Kutu3 </div>
</div>
</div>
Navbar class:
Sayfanın üst kısmında yer alan bir navigasyon bölmesi oluşturur. İçerisinde açılır menüler, butonlar vb elemanlar yer alabilir.
Collapse özelliği verilerek dar ekranlarda açılır menüye dönüşmesi sağlanabilir.
Konu örneklerini inceleyiniz.
Hidden-xs, hidden-sm, hidden-md ve hidden-lg sınıfları:
Bir html elemanının istenen ekran tiplerinde gizlenmesini sağlar. Örneğin hidden-md sınıfı uygulanan bir eleman, md ekranlarda gizlenirken diğer tip ekranlarda görünecektir.
<div class="hidden-xs hidden-sm">
Yukarıdaki örnekte div elemanı xs ve sm sınıflarında gizlenecektir.
Carousel Sınıfı:
Resim vb nesneler arasına slide Show şeklinde geçiş sağlayan, dokunmatik ekranlarda sürükleyerek de çalışabilen yapıdır.
bootstrap örnekleri, bootstrap nedir nasıl kullanılır, bootstrap, 3 ile 4 farkları, bootstrap ile sayfa oluşturma örnekleri ve hazır sayfalar, bootstrap dersleri, bootstrap konu anlatımı
KONU İLE İLGİLİ ÖRNEKLER

Örnekleri çalıştırıp tarayıcı penceresini daraltın ve genişletin. Bu sayede farklı ekranlarda sayfanın nasıl göründüğünü inceleyebilirsiniz.

Örnekleri çalıştırıp tarayıcı penceresini daraltın ve genişletin. Bu sayede farklı ekranlarda sayfanın nasıl göründüğünü inceleyebilirsiniz.
59943 kez okundu.