Introduction to JavaScript
JavaScript is a client-side programming language like Html and Css. That is, javascript commands are run directly on the client's computer, without the need to send them to the server, and the result is displayed to the user.
JavaScript is derived from the C language and has nothing to do with the Java programming language.
JavaScript Syntax
Javascript commands that are nested with HTML are among the script tags.
<script language="JavaScript">
Commands….
</script>
The type="text/javascript" parameter can be used instead of the language parameter, or no parameter at all.
Since JavaScript is the default script language for html, just opening the script tag is also sufficient.
This script part can be created between the head or body tags. In any case, when the page is loaded, the commands between the script tags will be executed and the result will be displayed.
But if a javascript function (method) is to be created, it is preferable to write it in the head part. Functions run when they are called by the relevant element, not when the page is loaded, and they execute the commands they contain.
Multiple script tags can be opened or closed on the page. However, it would be a better habit to collect all the code in one script tag.
JavaScript is a case sensitive language.
While typing command lines, we cannot go to the bottom line wherever we want. While JavaScript command lines can be split after characters such as periods (.) and equals (=), commands, quotation marks, and similar expressions should not be broken down.
In addition, javascript commands can be kept in an external file and linked to desired web pages. The extension of external javascript files is .js. To provide the link, the following html line is added to the head of the web page.
<script src="filename and path" language="javascript" ></script>
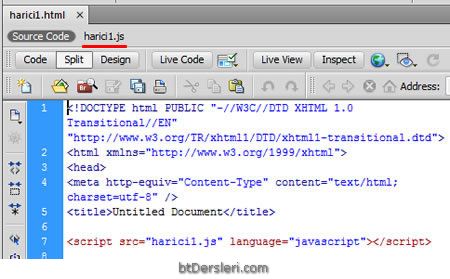
Using Dreamweaver or a similar editor to write the JavaScript code will allow us to make fewer mistakes. As can be seen in the picture below, js files linked to the html page can be easily accessed in Dreamweaver program.

Main advantages of using external javascript file:
-
It reduces code clutter.
-
File sizes are reduced.
-
The js codes common to all pages can be changed at once.
-
Browsers save js files in their cache, which makes our pages load faster.
what is javascript good for, how to write javascript codes, what to do with javascript, javascript lessons and examples
EXERCISES
|
A simple example of using JavaScript
|
Try It
|
In the example below, the script block is created in the head section. Click the Try It Yourself button to change the location of the script block, for example, to the very end of the body and see the difference.
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>BtDersleri.com</title>
<script language="javascript">
alert("Welcome.");
</script>
</head>
<body>
<h1>Welcome</h1>
<p>We are learning JavaScript.</p>
</body>
</html>
Read 1501 times.