JavaScripte Giriş
JavaScript, Html ve Css gibi istemci tarafında çalışan bir programlama dilidir. Yani javascript komutları, sunucuya gönderilme ihtiyacı olmadan, direk olarak istemcinin bilgisayarında çalıştırılır ve sonuç kullanıcıya gösterilir.
JavaScript C dilinden türemiş olup, Java programlama dili ile hiç bir ilgisi yoktur.
JavaScript Yazım Kuralları
Html ile iç içe kullanılan javascript komutları, script etiketleri arasında yer alır.
<script language=”JavaScript”>
Komutlar….
</script>
Language parametresi yerine type="text/javascript" parametresi de kullanılabilir veya hiç parametre kullanılmayabilir.
JavaScript html için varsayılan script dili olduğundan sadece script etiketi açmak da yeterlidir.
Bu script kısmı head ya da body etiketleri arasında oluşturulabilir. Her durumda sayfa yüklendiğinde script etiketleri arasındaki komutlar çalıştırılacak ve sonuç gösterilecektir.
Fakat bir javascript fonksiyonu (metodu) oluşturulacaksa daha çok head kısmına yazmak tercih edilir. Fonksiyonlar sayfa yüklenirken değil, ilgili eleman tarafından çağırıldıklarında çalışır ve içerdikleri komutları yerine getirirler.
Sayfada birden fazla script etiketi açılıp kapatılabilir. Ancak tüm kodları tek script etiketi içine toplamak daha iyi bir alışkanlık olacaktır.
JavaScript büyük küçük harfe duyarlı bir dildir.
Komut satırlarını yazarken her istediğimiz yerde alt satıra geçemeyiz. JavaScript komut satırları nokta (.) ve eşittir (=) gibi karakterlerden sonra bölünebilmekteyken, komutlar, tırnak içleri ve benzeri ifadeler bölünerek alta geçilmemelidir.
Ayrıca javascript komutları harici bir dosyada tutulup, istenen web sayfalarına bağlanabilir. Harici javascript dosyalarının uzantısı .js’dir. Bağlantıyı sağlamak için web sayfasının head kısmına aşağıdaki html satırı eklenir.
<script src=”dosya adı ve yolu” language=”javascript” ></script>
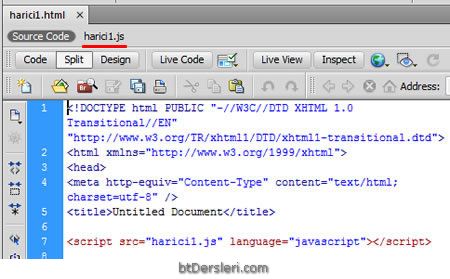
JavaScript kodlarını yazmak için Dreamweaver ya da benzeri bir editör kullanmak daha az hata yapmamızı sağlayacaktır. Aşağıdaki resimde de görüleceği gibi, Dreamweaver programında html sayfasına bağlantı yapılmış js dosyalarına kolayca ulaşılabilmektedir.

Harici javascript dosyası kullanmanın başlıca avantajları:
-
Kod karmaşasını azaltır.
-
Dosya boyutları küçülür.
-
Tüm sayfalar için ortak olan js kodları bir kerede değiştirilebilir.
-
Tarayıcılar js dosyalarını önbelleklerine kaydederler, bu da sayfalarımızın daha hızlı yüklenmesini sağlar.
javascript ne işe yarar, javascript kodları nasıl yazılır, javascript ile neler yapılır, javascript dersleri ve örnekleri
KONU İLE İLGİLİ ÖRNEKLER
Aşağıdaki örnekte script bloğu, head kısmında oluşturulmuştur. Kendin Dene butonuna tıklayarak script bloğunun yerini değiştir, örneğin body kısmının en sonuna al ve farkı gör.
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>BtDersleri.com</title>
<script language="javascript">
alert("Hoş Geldiniz.");
</script>
</head>
<body>
<h1>Hoş Geldiniz</h1>
<p>JavaScript Öğrenmeye Başladık.</p>
</body>
</html>
26892 kez okundu.