Facebook Og (Open Graph) Meta Tags
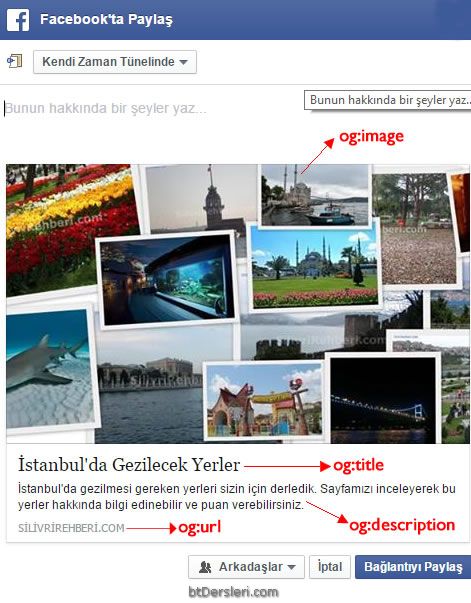
As you know, when we share a web page on Facebook, Facebook shows some of the content obtained from that page in this post. As you can see in the picture at the bottom, it tries to make the post more interesting by using a title, summary and image related to that page.
However, Facebook may not always use the correct image, title or description for the shared page. For example, the image used in the post is usually chosen from among the images on the page, but this selected image may not represent our page well. The most irrelevant image can be shared in the post, while the page has more beautiful images.
As the site owner, we do not want irrelevant content to be shown when any of our pages are shared on facebook.
So, can we set pictures etc information to be shown on Facebook posts?
Facebook Optimization
Using Open Graph protocol, we can determine which content about our page will be used in facebook posts. What we need to do is to place the following facebook og meta tags in the head of our web page.
Not all of these labels are mandatory, the most important ones are in bold.
<meta property="og:title" content="The title or short description of the page">
<meta property="og:description" content="Summary content about the page">
<meta property="og:url" content="The url to go to when clicking the post on Facebook">
<meta property="og:image" content="The url of the image to use in the post example: http://www.btdersleri.com/images/r1.jpg"/>
<meta property="og:type" content="article"> Used to specify the type of the page. Article means that the page type is article.
<meta property="fb:admins" content="Profile ids of comment admins">
<meta property="fb:app_id" content="Facebook app id if available">
<meta property="og:site_name" content="Site Name">
Note: See Twitter meta tags in the next pages.
Important Note: Even though we have made all these adjustments, facebook may still insist on using old information or not using any information at all. This may be due to the fact that the old information about our site is saved in the facebook cache or there is no information.
Click the link below to resolve this issue.
https://developers.facebook.com/tools/debug/
You can check the information with the debug command by typing the address of your page in the box on the page that opens, and then you can have the page reviewed again with the fetch new scrape information button. If it shows us the correct information when the fetch command is given, then the shares will be as you want.
Example of Using Facebook OG Meta Tags

The og tags of a web page on SilivriRehberi.com that promotes places to visit in Istanbul are arranged as follows:
<meta property="og:type" content="article" />
<meta property="og:site_name" content="Istanbul Guide" />
<meta property="og:locale" content="tr_EN" />
<meta property="og:title" content="Places to Visit in Istanbul" />
<meta property="og:description" content="We have compiled the must-see places in Istanbul for you. You can learn about these places and rate them by reviewing our page." />
<meta property="og:url" content="https://www.silivrrehberi.com/istanbul" />
<meta property="og:image" content="https://www.silivrrehberi.com/images/places.jpg" />
My page doesn't look the way I want on facebook, Facebook Og Open Graph Meta Tags, use of facebook og meta tags, setting web page appearance on facebook
EXERCISES
There are no examples related to this subject.
Read 1790 times.