What is iframe?
We can use an iframe when we want the content of another page or document to appear somewhere on our web page.
We can place the iframe tag wherever we want on our page, in any size we want. With the src tag, we determine which page will be displayed in this iframe when the page is loaded. The browser software will take the content of the specified page and display it in the section reserved for the iframe.
Its parameters are:
src: When the page is first run, which page or document will be displayed in the iframe is specified here.
name: It allows us to give a name to the iframe we created. By using the name we will give here with the target parameters of the links in the page, we can ensure that the desired pages are opened in this iframe.
scrolling: One of the "yes - no - auto" options can be written. When scrolling="yes" is set , the vertical and horizontal scrollbars inside the iframe are always visible. When set to No, the scrollbars never appear (even if the content doesn't fit). When Auto is set, the scrollbars are set to appear only when needed.
width: The width of the region to be reserved for the Iframe is specified.
height: The height of the region to be allocated for the Iframe is specified.
frameborder: Specifies how many pixels the Iframe's borders will be. If 0 is set, the border is not visible.
marginwidth: The space to be left in the Iframe is specified.
marginheight: The space to be left at the top and bottom of the Iframe is specified.
Example iframe usage:
<iframe src="firstpage.html" name="myframe" scrolling="no" marginwidth="0" marginheight="0" frameborder="0" width="750" height="500" ></iframe>
An iframe is created above. It was given the name "cercem". The scrollbars are not visible, there are no gaps from the sides and from the top. The height is 500 px and the width is 750 px.
A link has been created at the bottom, and when the link is clicked with the target parameter, the file to be opened appears in the iframe named cercevem .
<a href="bigImage.jpg" target="my cerceve" >
<img src="smallImage.jpg" />
</a>
iframe examples, iframe usage, target usage, html frame examples, how to use frame, frame, target usage
EXERCISES
|
Embed youtube video in web page
|
|
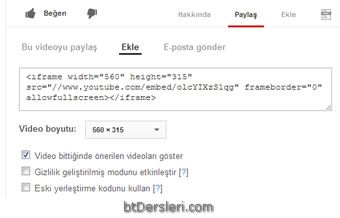
We can show a video on Youtube on our page, using iframe tags. To do this, click on the "Share" link under that video on youtube, and then the "Add" link under it. Copy the html code below and paste it where you want the video to appear on your page.
Read 1602 times.