iframe etiketi ne işe yarar?
Web sayfamızın bir yerinde, başka bir sayfa ya da dökümana ait içeriğin görünmesini istediğimizde iframe kullanabiliriz.
Iframe etiketini sayfamızda istediğimiz yere, istediğimiz boyutlarda yerleştirebiliriz. Sayfa yüklendiğinde bu iframe içerisinde hangi sayfanın görüntüleneceğini src etiketi ile belirleriz. Tarayıcı yazılımı belirtilen sayfanın içeriğini alarak, iframe için ayrılan bölümde bu içeriği gösterecektir.
Parametreleri şunlardır:
src: Sayfa ilk çalıştırıldığında iframe içerisinde hangi sayfanın ya da belgenin gösterileceği burada belirtilir.
name: Oluşturduğumuz iframe'e bir isim vermemizi sağlar. Burada vereceğimiz ismi daha sonra sayfa içindeki linklerin target parametreleri ile kullanarak, istenen sayfaların bu iframe içerisinde açılmalarını sağlayabiliriz.
scrolling: "yes - no - auto" seçeneklerinden biri yazılabilir. scrolling="yes" yapıldığında iframe içerisindeki dikey ve yatay kaydırma çubukları her zaman görünür. No yapıldığında kaydırma çubukları hiç bir zaman (içerik sığmasa bile) görünmez. Auto yapıldığında ise kaydırma çubukları sadece gerektiğinde görünecek şekilde ayarlanmış olur.
width: Iframe için ayrılacak bölgenin genişliği belirtilir.
height: Iframe için ayrılacak bölgenin yüksekliği belirtilir.
frameborder: Iframe'in kenarlıklarının kaç piksel kalınlığında olacağı belirtilir. 0 yapılırsa kenarlık görünmez.
marginwidth: Iframe içerisinde yanlardan bırakılacak boşluk belirtilir.
marginheight: Iframe içerisinde üst ve alttan bırakılacak boşluk belirtilir.
Örnek iframe kullanımı:
<iframe src="ilksayfa.html" name="cercevem" scrolling="no" marginwidth="0" marginheight="0" frameborder="0" width="750" height="500" ></iframe>
Yukarıda bir iframe oluşturulmuştur. İsim olarak "cercevem" verilmiştir. Kaydırma çubuklarının görünmemesi sağlanmış, yanlardan ve üstten boşluk bırakılmamıştır. Yükseklik 500, genişlik ise 750 px yapılmıştır.
Altta ise bir link oluşturulmuş, target parametresi ile linke tıklandığında açılacak dosyanın, cercevem isimli iframe içerisinde görünmesi sağlanmıştır.
<a href="buyukResim.jpg" target="cercevem" >
<img src="kucukResim.jpg" />
</a>
iframe örnekleri, Iframe kullanımı, target kullanımı, html frame örnekleri, çerçeve nedir nasıl kullanılır, frame, target kullanımı
KONU İLE İLGİLİ ÖRNEKLER
|
Youtube videosunu sayfamızda gösterme
|
|
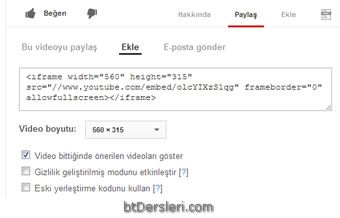
Youtube sitesindeki bir videoyu, iframe etiketleri sayesinde, sayfamızda gösterebiliriz. Bunun için youtube sitesinde o videonun altındaki "Paylaş" linkine, ardından da altında çıkan "Ekle" linkine tıklayın. Hemen altta çıkan html kodunu kopyalayıp sayfanızda videonun görünmesini istediğiniz yere yapıştırın.

24773 kez okundu.