Validation Controls - Doğrulama Kontrolleri Nedir?
Kullanıcılardan bilgi almak amacıyla sayfamıza yerleştirdiğimiz kontrollerin boş bırakılması ya da istenenden farklı türde veri girilmesi bizim için problem yaratabilir.
Örneğin bir metin kutusunun boş bırakılması veya e-posta adresinin kurallara uygun girilmemesi gibi durumlara karşı önlem almamız gerekir.
Böyle durumlarda doğrulama kontrollerini kullanmak (validation controls) işimizi oldukça kolaylaştırır.
Bu kontroller bağlı oldukları elemanı kontrol ederek, istenen şart sağlanmadığında sayfanın sunucuya gönderilmesini engeller ve oluşan hata ile ilgili kullanıcıya mesaj verirler.
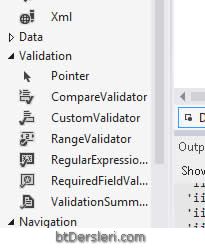
 Doğrulama kotrolleri ToolBox üzerindeki Validation Controls kategorisinden sayfaya eklenip, özellikleri properties panelinden düzenlenebilir.
Doğrulama kotrolleri ToolBox üzerindeki Validation Controls kategorisinden sayfaya eklenip, özellikleri properties panelinden düzenlenebilir.
Not: Visual Studio 2012 ve sonraki versiyonlarda doğrulama kontrolleri çalışmıyor ve aşağıdaki gibi bir hata mesajı alıyorsanız;
WebForms UnobtrusiveValidationMode, 'jquery' için bir ScriptResourceMapping gerektiriyor. Lütfen jquery (büyük/küçük harfe duyarlı) adında bir ScriptResourceMapping ekleyin.
sonraki konumuzu inceleyiniz.
RequiredFieldValidator
Kontrolün boş bırakılmamasını sağlamak için kullanılır.
ControlToValidate özelliği ile hangi kontrolü denetleyeceği belirtilir.
ErrorMessage özelliği hata durumunda verilecek mesajı belirler. Text özelliğine ise ilk anda görünmesini istediğimiz metni yazabiliriz.
<asp:RequiredFieldValidator ID="RequiredFieldValidator1" runat="server" ControlToValidate="TextBox1" ErrorMessage="İsminizi yazmadınız." ForeColor="Red" ValidationGroup="aa">*</asp:RequiredFieldValidator>
RangeValidator
Bir kontrole girilen verinin istenilen aralıkta olup olmadığını denetler.
ControlToValidate özelliği ile hangi kontrolü denetleyeceği belirtilir.
ErrorMessage özelliği hata durumunda verilecek mesajı belirler. Text özelliğine ise ilk anda görünmesini istediğimiz metni yazabiliriz.
Type özelliği ile verinin türü (string, integer, date gibi), MaximumValue özelliği ile girilebilecek en yüksek değer, MinimumValue özelliği ile de girilebilecek en düşük değer belirtilir.
<asp:RangeValidator ID="RangeValidator1" runat="server" ControlToValidate="TextBox3" ErrorMessage="Yaşınız hatalı" ForeColor="#FF3300" MaximumValue="150" MinimumValue="18" Type="Double" ValidationGroup="aa">*</asp:RangeValidator>
CompareValidator
Üye kaydı sırasında parola ya da e-posta bilgisinin tekrar edilmesi istendiğinde, iki kontrole girilen verileri karşılaştırmak için kullanılır.
ControlToValidate özelliği ile hangi kontrolü denetleyeceği belirtilir.
ControlToCompare özelliği ile de hangi kontrol ile karşılaştırılacağı belirtilir.
ErrorMessage özelliği hata durumunda verilecek mesajı belirler. Text özelliğine ise ilk anda görünmesini istediğimiz metni yazabiliriz.
<asp:CompareValidator ID="CompareValidator1" runat="server" ControlToCompare="TextBox4" ControlToValidate="TextBox5" ErrorMessage="İki Parola Aynı Olmalıdır." ForeColor="Red" ValidationGroup="aa">*</asp:CompareValidator>
RegularExpressionValidator
Girilen metnin kurallı bir ifadeye uygun olup olmadığını denetler. Örneğin e-posta adresi, internet adresi, telefon numarası gibi belli bir düzene göre girilmesi gereken metinlerin hatalı girilip girilmediğini kontrol eder.
ControlToValidate özelliği ile hangi kontrolü denetleyeceği belirtilir.
ValidationExpression özelliğine tıklayarak kutuya girilen bilginin hangi kurala uyması gerektiğini seçeriz. Örneğin Internet E-mail Adress seçeneğini seçersek, girilen metnin e-posta adresi kurallarına uygun olup olmadığını denetler.
ErrorMessage özelliği hata durumunda verilecek mesajı belirler. Text özelliğine ise ilk anda görünmesini istediğimiz metni yazabiliriz.
<asp:RegularExpressionValidator ID="RegularExpressionValidator1" runat="server" ControlToValidate="kutuEposta" ErrorMessage="Hatalı E-Posta" ForeColor="#FF0066" ValidationExpression="\w+([-+.']\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*" ValidationGroup="aa">*</asp:RegularExpressionValidator>
CustomValidator
Programcıların veri kontrolü için kendi yazdığı fonksiyonları kullanmasına olanak verir.
ValidationSummary
Sayfadaki tüm doğrulama kontrollerinin ürettiği hata mesajlarının tek bir yerde toplanmasını sağlar.
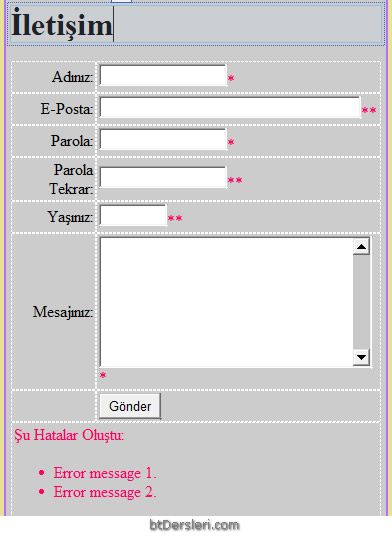
Doğrulama kontrollerinin Text özelliklerine “*” yazılıp, ErrorMessage özelliklerine de hata mesajlarını girmişsek, sayfada hata oluştuğunda * metinleri doğrulama kontrollerini koyduğumuz yerde, hata mesajları ise ValidationSummary kontrolünü koyduğumuz yerde görünecektir.
Validation Summary nesnesinin doğru çalışabilmesi için bu nesnenin ve diğer doğrulama elemanlarının ValidationGroup özelliklerine aynı değerin atanması gerekir.
ValidationGroup Özelliği
Bir sayfada farklı amaçla iki form kullanılmış ise, örneğin sayfanın bir bölümünde iletişim formu, bir bölümünde ise kayıt formu varsa;
Bu durumda butonlardan birine tıklandığında, diğer bölümdeki doğrulama kontrolleri de devreye girecek ve bilgilerin gönderilmesini engelleyecektir.
Bunun önüne geçmek için ValidationGroup özelliği kullanılır. Aynı gruptaki doğrulama kontrollerinin hepsine aynı ValidationGroup değeri atanır.
Her grubun butonuna da aynı değerin atanması unutulmamalıdır. Bu sayede hangi butona tıklandığında hangi doğrulama kontrollerinin çalışacağı belirlenmiş olur.
Örnek Uygulama:

Yukarıdaki örneğe ait kodları indirmek için tıklayınız.
asp.net doğrulama kontrolleri, kutu boş bırakılırsa uyarı versin, asp.net e-posta adresini kontrol etme, seçim yapılmamış ise uyarı versin, validation controls tutorials
KONU İLE İLGİLİ ÖRNEKLER
Bu konu ile ilgili örnek bulunmamaktadır.
32752 kez okundu.