Relative Length Units
em: When we set the text sizes with em, the size of the text on our page varies according to the default font family and font size of the web browser. Browsers default font size is 16 px. So we can say 16px=1em . Of course, if the setting in the visitor's browser is different, our texts will also be resized.
The difference from the ex : em unit is that it is based on the size of the letter x in the default font. The em unit is based on the letter M.
px: It is calculated according to the pixel size of the dot on the screen. The size of the texts will also change according to the screen resolution of the user.
%: It allows us to specify the desired ratio according to the default font size. For example, if font-size:75% is used and the default font size is 16 px, our text will be 75 percent of it, ie 12 px.
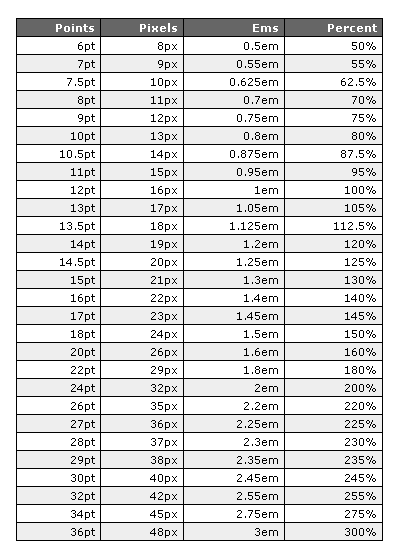
The conversion between em, px, pt and % units is as follows (When the default font size is 16 px):

Absolute Length Units:
in: Specifies the size in inches. 1 inch = 2.54 cm
cm: centimeters
mm: millimeter
pt: Point is the standard printing unit and is one 72th of an inch. 1 pt = 1 / 72 inch
pc: Pica is one sixth of an inch. It is 12 times the point. 1pc = 12pt
css length units, pt em difference, px em difference, px pt em ex, px to em, pt to em
EXERCISES
#box1{
background-color: #6C3;
height: 30px;
width: 50px;
}
#box2{
background-color: #0CC;
height: 30px;
width: 50%;
}
#box3{
background-color: #F9C;
height: 30px;
width: 50pt;
}
#box4{
background-color: #FC0;
height: 30px;
width: 50em;
}
Read 1678 times.