Using Master Page
Websites usually consist of many pages. Certain parts of these pages are common to all and have the same content. When creating our site for the first time, we can create all pages with a different saving method, without touching the fixed parts, only by editing the places that need to be changed.
However, a big problem awaits us when a change in fixed parts is required in the future. Because it is necessary to make the same change on all pages one by one.
Master Page saves us from this hassle and makes it extremely easy for us to organize pages.
What is Master Page?
The concept of MasterPage is referred to as "Home Page" in Visual Studio Turkish versions.
In Asp.Net websites, we can write the fixed sections that look the same on every page in a Master Page . We create other pages to depend on this MasterPage. Thus, the content in the MasterPage (Home) appears automatically on all these linked pages. We write the unique content of the linked pages on those pages.
When a request comes to a page linked to MasterPage (Main Page), this page is combined with the masterPage to which it is linked on the server, making it a single page and sent to the client.
As soon as we make a change in MasterPage , this change will apply to all pages linked to it. This will make it very easy for us to manage our site. If we have hundreds of pages, it will be possible to change the fixed parts from a single masterpage, so the site update will not be a heavy task.
It is also possible to use more than one master page within the site. We can connect our pages to different masterpages by dividing them into groups. Even a masterpage can be used by connecting to another masterpage.
So how to use masterPage?
Adding a Master Page
First we need to add a MasterPage to our project. For this, right-click on the project name in the Solution Explorer panel and click on the Add New Item command. In the next window, select the Master Page option, give a name to the masterPage and save it.
In new versions of Visual Studio, the Master Page option is shown as " Home Page " or " Web Forms Master Page ".

After including the Main Page in our project, we must make the necessary arrangements on this page, namely the masterPage, and create the parts that will appear on all pages.
We will place ContentPlaceHolder in places that may change on other pages .
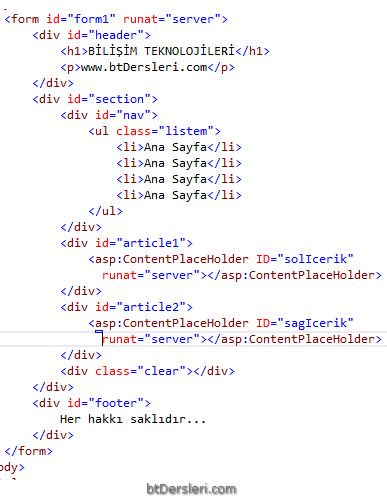
In the example below, the top, left and bottom parts of the page were created in MasterPage . Two ContentPlaceHolders are placed in the middle part.
The parts where we place the ContentPlaceHolder are the places that may change on other pages linked to this homepage.

Now it's time to create other pages and link them to this MasterPage.
What we have to do is;
In older versions: Adding a new Web Form with the Add New Item command and ticking the "Select Master Page" box in the lower right corner of the window. On the next screen , we will be asked to choose Master Page , and we will select the Master Page to which the page we created will be connected.
In new versions: Select "Web Form with Home Page" from the window that appears with the Add - New Item command. On the next screen, choosing which home page the page we are creating will be linked to.
The codes of the new page created will be as follows.

As you can see, there are only content tags on this page. We will write the content specific to this page between these content tags. Each content tag is bound to a contentPlaceHolder on the master page, identified by the ContentPlaceHolderID property. In this way, we can understand which content will go where when the pages are combined.
That is, the content of the Content objects on the web pages will be replaced by the corresponding ContentPlaceHolder object on the main page.
What does asp.net master page do, how to use master page, difference between masterpage and user control, advantages of using masterpage, what is visual studio master page
EXERCISES
There are no examples related to this subject.
Read 2708 times.