Validation Controls - Doğrulama Kontrolleri Nedir?
It may cause problems if the controls we place on our page to get information from the users are left blank or if different types of data are entered than requested.
For example, we need to take precautions against situations such as leaving a text box blank or not entering an e-mail address in accordance with the rules.
In such cases, using validation controls makes our job much easier.
These controls control the element to which they are connected, prevent the page from being sent to the server when the required condition is not met, and give a message to the user about the error.

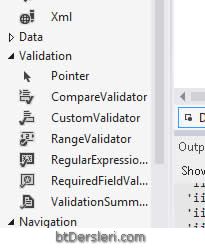
Validation controls can be added to the page from the Validation Controls category on the ToolBox and their properties can be edited from the properties panel.
Note: If the validation checks are not working in Visual Studio 2012 and later versions and you are getting an error message like the one below;
WebForms UnobtrusiveValidationMode requires a ScriptResourceMapping for 'jquery'. Please add a ScriptResourceMapping named jquery (case sensitive).
Check out our next topic.
RequiredFieldValidator
It is used to ensure that the control is not left blank.
The ControlToValidate property specifies which control will be controlled.
The ErrorMessage property determines the message to be given in case of an error. In the Text property, we can write the text that we want to appear at the first time.
<asp:RequiredFieldValidator ID="RequiredFieldValidator1" runat="server" ControlToValidate="TextBox1" ErrorMessage="Please enter your name." ForeColor="Red" ValidationGroup="aa">*</asp:RequiredFieldValidator>
RangeValidator
It checks whether the data entered into a control is within the desired range.
The ControlToValidate property specifies which control will be controlled.
The ErrorMessage property determines the message to be given in case of an error. In the Text property, we can write the text that we want to appear at the first time.
With the Type property, the type of data (such as string, integer, date), the MaximumValue property is the highest value that can be entered, and the MinimumValue property is the lowest value that can be entered.
<asp:RangeValidator ID="RangeValidator1" runat="server" ControlToValidate="TextBox3" ErrorMessage="Your age is not available" ForeColor="#FF3300" MaximumValue="150" MinimumValue="18" Type="Double" ValidationGroup="aa">*</asp:RangeValidator>
CompareValidator
It is used to compare the data entered in two controls, when a password or e-mail information is requested to be repeated during member registration.
The ControlToValidate property specifies which control will be controlled.
With the ControlToCompare property, it is specified with which control it will be compared.
The ErrorMessage property determines the message to be given in case of an error. In the Text property, we can write the text that we want to appear at the first time.
<asp:CompareValidator ID="CompareValidator1" runat="server" ControlToCompare="TextBox4" ControlToValidate="TextBox5" ErrorMessage="Passwords must be same" ForeColor="Red" ValidationGroup="aa">*</asp:CompareValidator>
RegularExpressionValidator
Checks whether the entered text conforms to a regular expression. For example, it checks whether the texts that need to be entered according to a certain order, such as e-mail address, internet address, phone number, are entered incorrectly.
The ControlToValidate property specifies which control will be controlled.
By clicking on the ValidationExpression property, we select which rule the information entered in the box should comply with. For example, if we select the Internet E-mail Address option, it checks whether the entered text complies with the e-mail address rules.
The ErrorMessage property determines the message to be given in case of an error. In the Text property, we can write the text that we want to appear at the first time.
<asp:RegularExpressionValidator ID="RegularExpressionValidator1" runat="server" ControlToValidate="kutuEposta" ErrorMessage="Wrong E-Mail" ForeColor="#FF0066" ValidationExpression="\w+([-+.']\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*" ValidationGroup="aa">*</asp:RegularExpressionValidator>
CustomValidator
It allows programmers to use self-written functions for data control.
ValidationSummary
It ensures that all the error messages produced by the validation checks on the page are collected in one place.
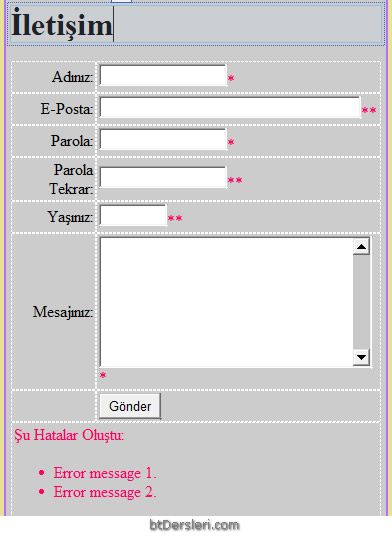
If we write “*” in the Text properties of the validation controls and enter the error messages in the ErrorMessage properties, when an error occurs on the page, the * text will appear where we put the validation controls, and error messages will appear where we put the ValidationSummary control.
For the Validation Summary object to work correctly, the ValidationGroup properties of this object and other validation elements must be assigned the same value.
ValidationGroup Özelliği
If two forms are used for different purposes on a page, for example, if there is a contact form in one part of the page and a registration form in another part of the page;
In this case, when one of the buttons is clicked, the verification controls in the other section will also be activated and prevent the sending of information.
To prevent this, the ValidationGroup property is used. All validation controls in the same group are assigned the same ValidationGroup value.
It should not be forgotten that the same value is assigned to the buttons of each group. In this way, it is determined which validation controls will run when which button is clicked.
Example Application:

Click to see the codes of tutorial above.
asp.net validation controls, warn if box is left blank, asp.net check e-mail address, warn if not selected, validation controls tutorials
EXERCISES
There are no examples related to this subject.
Read 2591 times.